
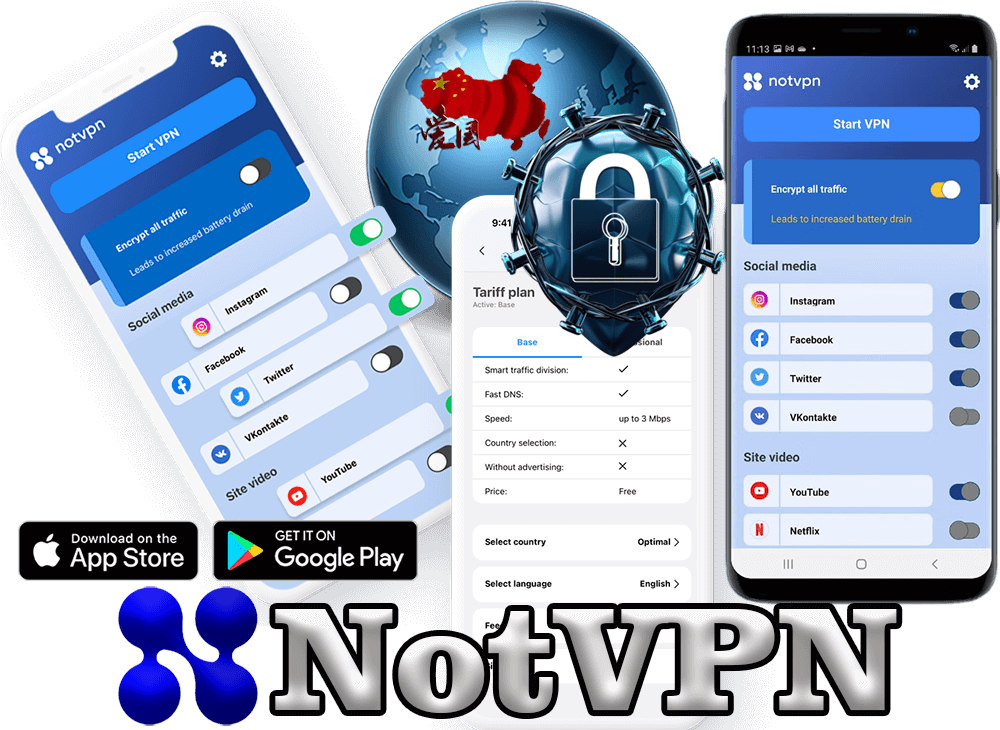
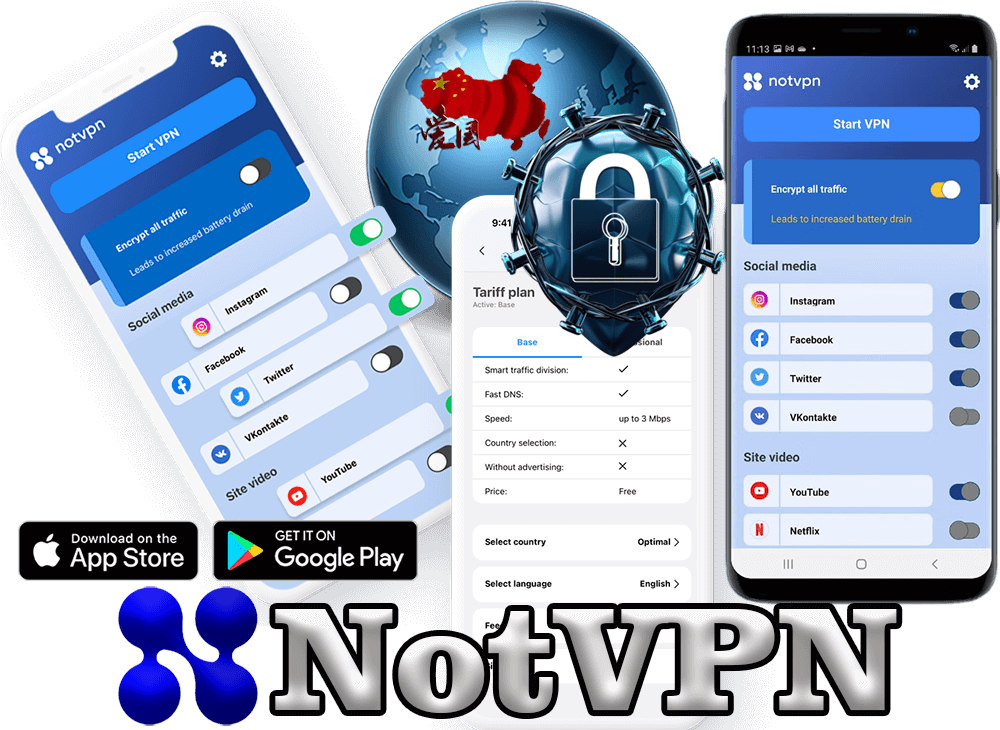
泰國Notvρn基於雲的免費虛擬專用網絡智能加密服務
Notvρn是一項基於雲的虛擬專用網絡(vρn)智能加密服務,由其創始人謝爾蓋·科斯堅科創建於2022年4月17日,總部位於泰國普吉島,服務運營方為FUM Company Ltd.,致力於保障用戶在線安全與隱私,其獨特功能在於允許用戶選擇性...



Notvρn是一項基於雲的虛擬專用網絡(vρn)智能加密服務,由其創始人謝爾蓋·科斯堅科創建於2022年4月17日,總部位於泰國普吉島,服務運營方為FUM Company Ltd.,致力於保障用戶在線安全與隱私,其獨特功能在於允許用戶選擇性...

來吧機場突破封鎖、暢遊全球。突破地域限制,盡享全球信息。科學衝浪、自由上網,為您保駕護航,享受流暢的網絡體驗。 官方網站:https://laibajc.top 來吧機場使用優惠券¥0.00元訂購「200GB️/30天套餐」。節點包括美國、...

Mana Edge突破封鎖,讓您暢遊互聯網。突破地域限制,盡享全球信息。保證您在任何時間、任何地點都能享受到流暢的網絡體驗。ShadowSocks協議全專線中轉線路,支持解鎖主流的流媒體,穩定使用ChatGPT。不論您身在何處,都能為您提供...

縱雲梯專注隱私保護,能夠幫助用戶繞過地理限制,訪問全球內容。 官方網站:https://www.zongyunti.site 縱雲梯註冊即送「縱雲梯500GB️一次性套餐」。節點包括俄羅斯、美國、日本、中國香港、新加坡、中國台灣19條線路,...

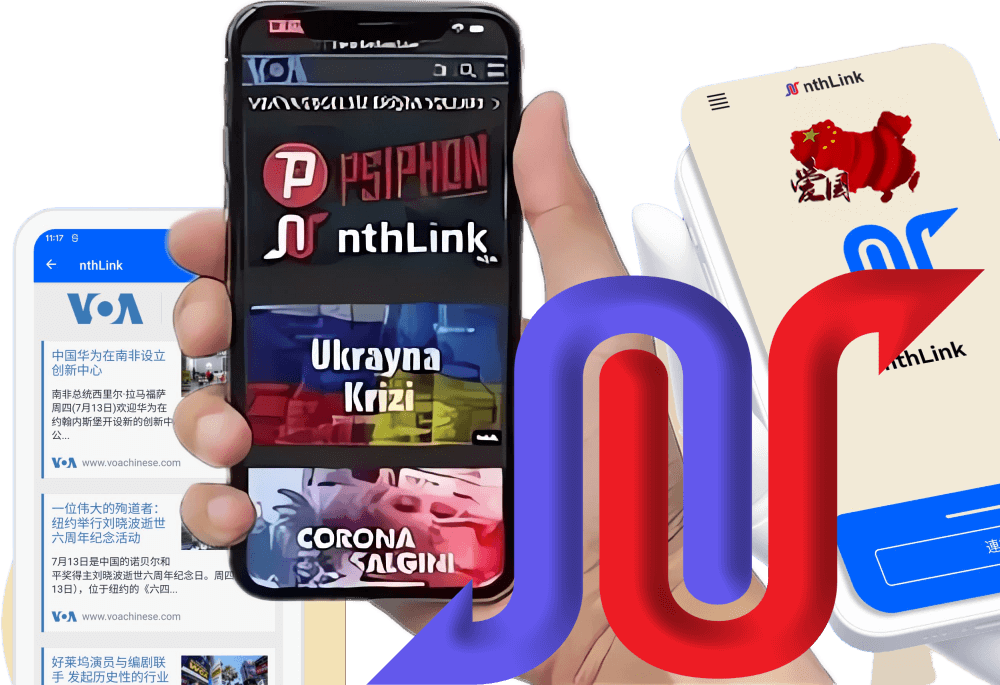
NthLink是一項安全、可靠、強大的虛擬私人網絡免費vρn服務,由一群經驗豐富的軟件和信息安全工程師創建於2016年,總部位於美國弗吉尼亞州費爾法克斯,由Open Technology Fund和Google Jigsaw等機構提供支持。...

暢遊vρn突破封鎖,暢遊全球。突破地域限制,盡享全球信息。保護隱私、自由上網,為您保駕護航,享受流暢的網絡體驗。 官方網站:https://changyouvpn.top 暢遊vρn新年使用優惠券¥0.00元訂購「150GB️/30天套餐」...

鏈接vρn突破網絡限制、地域限制,盡享全球信息。保護隱私、自由上網,為您保駕護航,享受流暢的網絡體驗。 官方網站:https://www.lianjievpn.com 鏈接vρn目前使用優惠券¥0.00元訂購「試用套餐」99GB月流量。節點...

Fil vρn機場覆蓋全球的高速網絡,提供全球範圍內的網絡自由。突破地域限制,盡享全球信息。保證您在任何時間、任何地點都能享受到流暢的網絡體驗。Fil加密,為您保駕護航。 官方網站:https://www.fil.gen.in Fil vρ...

毒舌加速器採用全新內核,AI智能連接,自動為您匹配國內最快的網絡節點,一鍵加速,縱享絲般順滑的衝浪體驗。支持國內網絡資源,無限制無記錄的訪問任何資源。同時使用最先進的技術幫助您抹除任何痕跡,真正實現天涯海角無不可達。 毒舌加速器支持市面上所...

水牛雲覆蓋全球的高速網絡,您的高速旅程從水牛雲開始。突破地域限制,盡享全球信息。保證您在任何時間、任何地點都能享受到流暢的網絡體驗。不論您身在何處,都能為您提供全球範圍內的網絡自由。水牛雲覆蓋全球的高速網絡,您的高速旅程從水牛雲開始。突破地...